Opposite Direction Marquees
Jumat, 28 Agustus 2015
pengertian Domain
Domain
adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer
seperti web server atau email server di jaringan komputer ataupun internet.
penjelasan Domain
Opposite Direction Marquees
Opposite Direction Marquees
penjelasan ISP
Internet Service Provider (ISP) adalah sebuah perusahaan penyedia layanan pada jasa sambungan internet dengan jasa lainnya yang saling berhubungan.
Membuat Marquee
Opposite Direction Marquees
Opposite Direction Marquees
Selasa, 18 Agustus 2015
Tugas konten 1908 sharing
Sharing Online Pada Google Drive
Berbagi (sharing) dokumen
Dokumen yang sudah dibuat di Google Drive dapat di-share, sehingga memungkinkan banyak
orang dapat menggunakan secara bersamaan, bekerja pada dokumen yang sama meski tidak
berada pada satu tempat,. Pengguna bebas memilih kepada siapa saja dokumen tersebut akan
di-share.
Tugas konten 1908 forum dan contohnya
Pengertian forum
forum adalah sebuah sarana komunikasi untuk sebuah komunitas. sama halnya seperti Social Network yang sedang ramai-ramainya di dunia maya. namun forum lebih berfokus untuk sebuah komunitas besar, dimana didalam forum tersebut terbagi menjadi sub-sub dari forum itu, lebih jelasnya didalam forum tersebut ada pembagian kategori yang dibuat untuk memudahkan penggunanya dalam berinteraksi. atau bisa diartikan sebagai tempat untuk berinteraksi bagi para anggotanya dimana dengan adanya kategori pembahasan di tiap-tiap forum bisa mempermudah para anggota dalam mencari sebuah informasi.
CONTOH FORUM
Kaskus.co.id
KASKUS adalah forum diskusi & jual beli terbesar di Indonesia.
KASKUS adalah rumah bagi siapa saja untuk menemukan segala hal yang mereka butuhkan. Jutaan orang menggunakan KASKUS untuk mencari informasi, pengetahuan, bergabung dengan komunitas baru, hingga jual beli segala jenis barang dan jasa dengan harga terbaik.
KASKUS terbagi kedalam dua jenis forum yaitu Forum & Forum Jual Beli (FJB). Forum adalah tempat untuk mendiskusikan segala hal. FJB adalah tempat untuk bertransaksi jual beli segala macam produk.
Forum diskusi KASKUS kerap memberitakan informasi yang tidak bisa ditemukan di portal-portal berita lain. FJB KASKUS juga terbukti sebagai tempat paling lengkap untuk menemukan segala macam produk & jasa.
Di KASKUS juga tercipta jargon & istilah-istilah khas yang akhirnya menjadi budaya pengguna internet di Indonesia. Beberapa diantaranya adalah Juragan, Pertamax, Rekber, COD, dan istilah-istilah lainnya. Cek istilah KASKUS disini.
Terus terhubung dengan KASKUS di jejaring lainnya
Paseban.com
Indonesian Social Network & Community
Misi
1. Memberikan informasi dunia telekomunikasi yang lengkap, relevan, akurat dan dapat dipertanggung jawabkan.
2. Menciptakan media informasi yang interaktif dan menciptakan sarana edukasi untuk para pengguna mobile di Indonesia
3. Membuat sarana untuk memenuhi kebutuhan serta keinginan pengguna layanan telekomunikasi dalam aplikasi dan tools yang bermanfaat
4. Fasilitator pengembangan bisnis industri telekomunikasi
2. Menciptakan media informasi yang interaktif dan menciptakan sarana edukasi untuk para pengguna mobile di Indonesia
3. Membuat sarana untuk memenuhi kebutuhan serta keinginan pengguna layanan telekomunikasi dalam aplikasi dan tools yang bermanfaat
4. Fasilitator pengembangan bisnis industri telekomunikasi
Gambaran Perusahaan
Paseban.com merupakan website yang dikembangkan untuk memenuhi salah satu kebutuhan masyarakat luas, yaitu bersosialisasi. Paseban.com muncul dengan konsep situs jejaring sosial yang berbasiskan komunitas. Selain aspek personal, pengguna pun dapat menunjukkan aspek kelompok atau komunitas melalui Paseban.com.
Keterangan
Paseban.com adalah sebuah website komunitas yang berbasis group.
Berbasis group artinya, paseban.com lebih fokus memfasilitasi group komunitas yang ingin memiliki tempat berkomunikasi dan bersosialisasi secara online, sebagai website komunitas paseban.com juga memfasilitasi member nya untuk dapat menggunakan tools-tools berbasis mobile, sehingga proses komunikasi member tidak hanya terbatas ketika online di komputer saja, tapi masih tetap berlangsung melalui handset atau ponsel yang dimiliki tiap member.
Berbasis group artinya, paseban.com lebih fokus memfasilitasi group komunitas yang ingin memiliki tempat berkomunikasi dan bersosialisasi secara online, sebagai website komunitas paseban.com juga memfasilitasi member nya untuk dapat menggunakan tools-tools berbasis mobile, sehingga proses komunikasi member tidak hanya terbatas ketika online di komputer saja, tapi masih tetap berlangsung melalui handset atau ponsel yang dimiliki tiap member.
3. Facebook

Facebook Adalah Sebuah Website Yang bertemakan social networking (Pencari Teman di Dunia Maya).
Facebook merupakan situs web jaringan sosial yang diluncurkan pada 4 Februari 2004 dan didirikan oleh Mark Zuckerberg.
Jejaring sosial ini digunakan sebagai komunikasi jarak jauh.
4. Twitter

Twitter berfokus pada layaan blogging mikro (microblogging) dan RSS untuk pesebaran informasi. Ia sering disebut-sebut sebagai “SMS-nya internet”
Twitter dibangun oleh Jack Dorsey, Noah Glass, Evan Williams, dan Biz Stone pada 15 Juli 2006.
Tugas konten 1908 Google Maps
Google Maps adalah suatu peta dunia yang dapat kita gunakan untuk melihat suatu daerah. Dengan kata lain, Google Maps merupakan suatu peta yang dapat dilihat dengan menggunakan suatu browser.
Tugas konten 1908 Google Docs
Google Docs merupakan salah satu aplikasi yang dikembangkan Google untuk kebutuhan manajemen dokumen. Khususnya aplikasi office. Mulai dari pengolah kata (word processor), pengolah lembar kerja (spreadsheet) dan presentasi (presentation). Google Docs bukan hanya menyimpan saja, namun juga bisa digunakan untuk untuk mengolah, menyimpan, membuat, meng-edit dokumen perkantoran seperti layaknya Microsoft Office pada Windows atau Open Office pada Linux dengan secara online. Semuanya dalam satu paket dan tidak perlu menginstal di komputer. Karena sangat tangguh dan dasyat maka sering disebut aplikasi pembunuh Microsoft Office, Open Office, dan Neo Office.
Tugas konten 1908 Google Drive
Google Drive itu adalah layanan penyimpanan yang dimiliki oleh google. Google Drive ini sebenarnya sudah lama dilunjurkan yaitu sejak 24 April 2012 yang lalu. Google Drive merupakan perubahan dari Google Docs, jika sobat membuka google docs maka akan diredirect ke google drive.
Tugas konten 1908 upload dan download
Upload adalah juga proses transmisi sebuah file dari sebuah sistem komputer ke sistem komputer yang lainnya dengan arah yang berkebalikan dengan download. Dari internet, user yang melakukan proses upload adalah proses dimana user mengirimkan file ke komputer lain yang memintanya. User yang men-share gambar,foto dengan yang user yang lainnya di bulletin board sytem (BBS), mengupload file ke BBS. File Transfer Protocol (FTP) adalah contoh Internet protokol untuk downloading and uploading files.
Arti istilah Upload dianggap berkaitan erat dengan pengertian berikut :
Mengirim file dari komputer Anda ke komputer lain. Kegiatan pengiriman data (berupa file) dari komputer lokal ke komputer lainnya yang terhubung dalam sebuah network.
Secara umum upload dapat diartikan proses transmisi data dari komputer client/pemakai ke internet.
Download adalah proses transmisi sebuah file dari sebuah sistem computer ke sistem komputer yang lainnya. Dari internet, user yang melakukan proses download adalah proses dimana seorang user meminta / request sebuah file dari sebuah komputer lain (web site, server atau yang lainnya) dan menerimanya. Dengan kata lain, download adalah transmisi data dari internet ke komputer client/pemakai.
Arti istilah Download dianggap berkaitan erat dengan pengertian berikut :
Menerima file dari komputer lain ke komputer Anda. Kegiatan penerimaan data (berupa file) dari komputer lainnya ke komputer lokal yang terhubung dalam sebuah network.
Secara umum dapat diartikan bahwa download adalah untuk menerima file dan upload adalah untuk mengirimkan file.
Arti istilah Upload dianggap berkaitan erat dengan pengertian berikut :
Mengirim file dari komputer Anda ke komputer lain. Kegiatan pengiriman data (berupa file) dari komputer lokal ke komputer lainnya yang terhubung dalam sebuah network.
Secara umum upload dapat diartikan proses transmisi data dari komputer client/pemakai ke internet.
Download adalah proses transmisi sebuah file dari sebuah sistem computer ke sistem komputer yang lainnya. Dari internet, user yang melakukan proses download adalah proses dimana seorang user meminta / request sebuah file dari sebuah komputer lain (web site, server atau yang lainnya) dan menerimanya. Dengan kata lain, download adalah transmisi data dari internet ke komputer client/pemakai.
Arti istilah Download dianggap berkaitan erat dengan pengertian berikut :
Menerima file dari komputer lain ke komputer Anda. Kegiatan penerimaan data (berupa file) dari komputer lainnya ke komputer lokal yang terhubung dalam sebuah network.
Secara umum dapat diartikan bahwa download adalah untuk menerima file dan upload adalah untuk mengirimkan file.
Tugas konten 1908
Cara Membuat Email
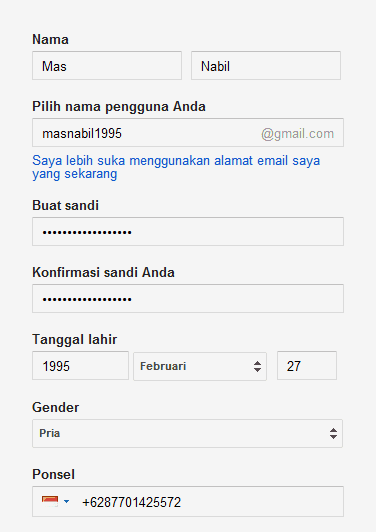
1. Buka/klik link berikut ini → Daftar Gmail2. Masukkan data lengkap
- Nama Depan dan belakang
Jika nama lebih dari 2 kata, Anda bisa memasukkan 2 kata sekaligus pada salah satu kolom - Nama pengguna
Nama pengguna adalah alamat email anda nantinya. Alamat email ini berfungsi layaknya nomor handphone. Alamat email juga dibutuhkan jika anda ingin masuk ke inbox Email anda. Anda bisa bebeas memilih alamat email selama alamat tersebut masih tersedia/belum digunakan orang lain. Penulisan huruf besar kecil tidak dibedakan. - Kata sandi
Kata sandi diperlukan untuk mengamankan akun ada agar tidak sembarang orang bisa mengakses inbox email. Kata sandi ini diperlukan ketika Anda ingin masuk/login ke inbox Email. Berbeda dengan alamat email, penulisan huruf besar dan kecil pada kata sandi dibedakan (ruMah dan rumah di anggap kata yang berbeda). Jadi ingat baik-baik penulisan kata sandi Anda. - Isi Tanggal lahir
- Pilih Gender
- Masukkan Nomor HP
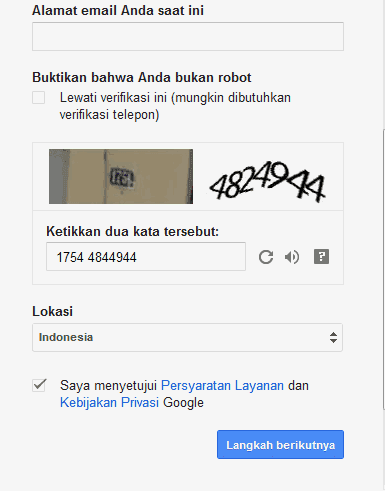
Penulisannya menggunakan +62, jadi jika nomor anda 08969xxx maka ditulis menjadi +62896xxx - Biarkan kosong kolom "Alamat email Anda saat ini"
- Kemudian ketikkan teks pada gambar ke kolom yang telah disediakan
- Centang persetujuan, kemudian klik "Langkah Berikutnya"


3. Sebelumnya, anda bisa mencentang kolom "Buktikan Anda Bukan Robot" pada contoh gambar di atas, sehingga Anda tidak perlu menginputkan kata yang tertulis digambar. Tetapi sebagai gantinya, Google akan mengirimkan SMS yang berisi 6 digit angka ke nomor HP Anda. Jadi pastikan Anda memasukkan nomor HP yang valid


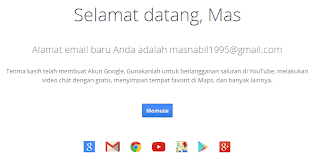
4. Pada langkah berikutnya Anda akan diberikan penawaran untuk membuat akun Google Plus. Lewati langkah ini untuk langsung menuju Gmail

5. Klik Memulai/Lanjutkan ke Gmail

6. Selamat, Anda telah memiliki akun Email dari Gmail. Ingat baik-baik alamat email Anda an password agar bisa masuk/login ke inbox email Anda
Selasa, 11 Agustus 2015
javascript
JavaScript adalah bahasa pemrograman berbasis java yang merupakan interface pembantu dalam pemrograman web.
Kode JavaScript biasanya dituliskan dalam bentuk fungsi yang ditaruh di tag <head> yang dibuka dengan tag
Kode JavaScript juga bisa diletakkan di file tersendiri yang berekstensi .js (singkatan dari JavaScript).[7]
Untuk memanggil kode JavaScript yang terdapat di file sendiri, di
bagian awal <head> harus ditentukan dahulu nama file .js yang
dimaksud menggunakan contoh kode seperti berikut:[7]
Jumlah JavaScript di <head> dan <body> yang ditempatkan pada dokumen tidak terbatas.[7]
JavaScript : js/xxx.js
Untuk menggunakan eksternal JavaScript (.js) dipakai atribut "src" pada tag <script> pada halaman HTML-nya.[7]
Kode JavaScript biasanya dituliskan dalam bentuk fungsi yang ditaruh di tag <head> yang dibuka dengan tag
<script type="text/javascript">.[7]<script type="text/javascript">
alert("Halo Dunia!");
</script>
<script type="text/javascript" src="alamat.js">
</script>
Skrip di head
Skrip ini akan dieksekusi ketika dipanggil (biasanya berbentuk function) atau dipanggil berdasarkan trigger pada event tertentu.[7] Peletakkan skrip di head akan menjamin skrip dimuat terlebih dahulu sebelum dipanggil.[7]<html>
<head>
<script type="text/javascript">
...
</script>
</head>
</html>
Skrip di body
Skrip ini dieksekusi ketika halaman dimuat sampai di bagian<body>.[7] Ketika menempatkan skrip pada bagian <body> berarti antara isi dan JavaScript dijadikan satu bagian.[7]<html>
<head>
</head>
<body>
<script type="text/javascript">
...
</script>
</body>
</html>
Skrip eksternal
Terkadang ada yang menginginkan menjalankan JavaScript yang sama dalam beberapa kali pada halaman yang berbeda, tetapi tidak mau disibukkan jika harus menulis ulang script yang diinginkan di setiap halaman.[7] Maka JavaScript dapat ditulis di file secara eksternal.[7] Jadi, antara dokumen HTML dan JavaScript dipisahkan, kemudian berkas tersebut dipanggil dari dokument HTML.[7] Berkas JavaScript tersebut disimpan dengan ekstensi .js.[7]JavaScript : js/xxx.js
document.write("pesan ini tampil ketika halaman diload");Untuk menggunakan eksternal JavaScript (.js) dipakai atribut "src" pada tag <script> pada halaman HTML-nya.[7]
<html>
<head>
</head>
<body>
<script src="xxx.js">
</script>
<p>Script di atas berada di berkas "xx.js" (eksternal) </p>
</body>
</html>
CSS
CSS atau Cascading Style Sheets adalah sebuah dokumen yang berisi aturan yang digunakan untuk memisahkan isi dengan layout dalam halaman-halaman web yang dibuat.
Cara kerja CSS sangatlah mudah, karena CSS hanya membutuhkan style sebagai penentu dari font, warna, dan format-format lain untuk memformat atribut sebuah halaman web yang kita buat. Tiap style memiliki dua buah elemen dasar yaitu “selector” dan “declaration”.
Sebuah selector biasanya adalah tag HTML, sementara declaration adalah satu atau beberapa perintah / nilai dari CSS yang menunjukkan type bentuk yang diaplikasikan pada selector. Declaration ini biasanya di tandai dengan tanda kurung kurawal “{ }” , dan perintah atau nilai CSS yang berbeda dipisahkan satu dengan yang lain dengan menggunakan titik-koma “;” seperti terlihat pada contoh berikut :
< style type="text/css">
.teks {font-family:verdana; color:blue;}
< /style>
Disini terlihat bahwa .teks adalah selector, dan {font-family:verdana; color:blue;} adalah declaration.
Selector-selector dan style dalam CSS akan dimasukkan dalam sebuah tempat yang sama dalam isi dokumen HTML atau dibuat diluar dokumen HTML yang nantinya akan dipanggil untuk menentukan isi tampilan dokumen HTML. Anda hanya menunjuk pada selector-selector dimana akan mengaktifkan sebuah style yang anda inginkan.
Hal yang paling umum dalam memasukkan kode Style CSS dengan menggunakan tag < style type=”text/css”>. Tag < style type=”text/css”> ini selalu tampil dalam bagian < head> dan sebelum < /head> dari dokumen anda seperti terlihat pada contoh berikut :
< html>
< head>
< style type="text/css">
... aturan-aturan css ...
< /style>
< /head>
< body>
... Dokumen html yang akan diberikan aturan CSS ...
< /body>
< /html>
Untuk menentukan font dan warna-warna tiap kali anda memulai sebuah cell table, anda dapat menentukan sebuah style dan kemudian anda tinggal menunjuk ke style dalam cell table anda. Bandingkan contoh dari sebuah table berikut yang dibuat menggunakan HTML sederhana :
< html>
< head>belajar css
< /head>
< body>
< table>
< tr>< td bgcolor="red" align="center">
< font face="verdana" color="blue">belajar css1
< /font>< /td>< /tr>
< /table>
< /body>
< /html>Bandingkan jika dokumen tersebut dibuat dengan menggunakan CSS (dengan menganggap bahwa sebuah selector yang dipanggil “teks” telah ditetapkan yang akan mengatur format teks dokumen html tersebut).
< html>
< head>< title>belajar css< /title>
< style type="text/css">
.teks { background-color:red; color:blue; font-family:verdana;}
< /style>
< /head>
< body>
< table>
< tr>< td class="teks">belajar css1< /td>< /tr>
< /table>
< /body>
< /html>Penempatan CSS
Menempatkan style CSS dalam dokumen web yang kita buat dalam bahasa html dapat dilakukan dengan beberapa cara dan tingkatan yang berbeda sesuai dengan keinginan kita. Cara penempatan dalam HTML adalah dengan menggunakan beberapa cara, diantaranya adalah menggunakan Inline Style, Internal Style, External style, dan juga teknik Importing dengan Internal Style.
Inline Style
Adalah CSS yang dibuat dalam sebuah tag HTML yang hanya berlaku untuk dokumen yang diapitnya saja. Biasanya teknik ini digunakan pada pemformatan khusus pada sebuah elemen HTML dan tidak digunakan untuk memformat seluruh elemen dalam dokumen web. Contohnya adalah sebagai berikut :
< html>
< head>
< title>belajar css< /title>
< /head>
< body>
< font style="arial; font-family:Arial; font-size: 20px; background-color:yellow">Penerapan Inline Style < /font>
< /body>
< /html>Dalam script di atas dapat diketahui bahwa style tersebut memiliki nama style arial yang memiliki nilai atau value untuk style tersebut. Adapun nilai style adalah jenis font arial dengan ukuran 20 pixel dan memiliki warna latar kuning.
Internal Style
Pada teknik ini, style CSS diletakkan pada tengah tag antara tagdan. Aturan-aturan dalam style ini diatur sedemikian rupa untuk digunakan pada suatu tempat maupun untuk keseluruhan situs. Contoh dari teknik ini terlihat pada contoh berikut :
< html>
< head>
< title>Belajar CSS< /title>
< style type="text/css">
< !-- .teks {font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 24px; color: white; background-color: blue;} -->
< /style>
< /head>
< body>
< div class=teks>Penerapan Internal Style
< /body>
< /html>Maksud dari < !– aturan css –> diatas adalah berguna agar browser yang tidak mendukung CSS tidak menampilkan perintah-perintah CSS, jadi perintah CSS didalam < !– –> akan dianggap sebagai komentar HTML biasa dan tidak akan ditampilkan dalam browser walaupun browser tersebut mendukung CSS.
Import Style
Dengan teknik ini sebuah Style tidak disimpan pada halaman tersebut, namun untuk menghubungkannya dengan halaman web yang kita buat digunakan perintah import yang terdapat pada style CSS. Seperti terlihat pada contoh berikut :
< html>
< head>
< title>Belajar CSS< /title>
< style type="text/css">
< !-- @import url (http://www.nama_situs.com/style.css); -->
< /style>
< /head>
< body>
< div class=teks>Penerapan Import Style< /div>
< /body>
< /html>Pada teknik diatas, dokumen HTML akan mengambil atau import style CSS untuk dipergunakan dalam dokumen tersebut. Dimana pada contoh diatas dokumen akan mengimport file style dengan nama style yang berekstensi CSS pada alamat url http://www.nama_situs.com dengan menggunakan perintah :
@import url (http://www.nama_situs.com/style.css);
External Style
Dengan menggunakan teknik ini kita dapat memanggil style CSS pada file CSS yang kita inginkan dengan menggunakan perintah “Link rel” yang berfungsi untuk menghubungkan kedalam sebuah style CSS eksternal dengan nama yang telah kita tentukan seperti terlihat pada contoh :
< link rel="stylesheet" type="text/css" href="style.cssDalam contoh diatas kita menghubungkan sebuah dokumen html dengan sebuah style eksternal dengan nama style.css yang telah kita buat sedemikian rupa sehingga style tersebut dihubungkan untuk memformat tampilan dalam dokumen html tersebut.
Dalam mengimport file CSS, kita dapat langsung mengimport beberapa file CSS sekaligus dalam sebuah dokumen agar memperkaya tampilan dokumen kita seperti terlihat pada contoh berikut :
< link rel="stylesheet" type="text/css" href="style1.css">
< link rel="stylesheet" type="text/css" href="style2.css">
< link rel="stylesheet" type="text/css" href="style3.css">
Atau kita dapat menggunakan perintah :
< style>
< !-- @import url(style1.css); @import url(style2.css); @import url(style3.css); -->
< /style>
Perbedaan dalam teknik terakhir adalah perintah import tersebut akan mengambil style CSS dengan cara import style dari alamat url yang kita tentukan. Cara ini lebih efisien dikarenakan dokumen yang kita beri perintah import tersebut hanya akan mengimport file css yang pada akhirnya, style CSS tersebut hanya perlu di download sekali saja dalam dokumen style sheet eksternal yang terpisah dengan dokumen HTML asli. Ketika surfing ke dalam situs anda maka CSS akan disembunyikan dalam komputer user sehingga akan memperkecil ukuran file sebuah situs yang kita buat. Jadi jika anda menggunakan cara terakhir ini, maka sebelumnya anda harus membuat sebuah dokumen style CSS eksternal tersebut dengan ekstensi .css dimana dokumen style tersebut berisi aturan yang akan mengatur tampilan dokumen web yang dibuat
STRUKTUR CSS
Dalam pembuatan dokumen web menggunakan style CSS di kenal adanya aturan atau struktur penulisan baku agar style CSS yang kita buat tersebut dapat ditampilkan dengan baik dalam dokumen web yang dibuat. Contoh :
< html>
< head>
< title>HTML Selector< /title>
< style type=”text/CSS”>
< !– p {font-family: verdana;} –>
< /style>
< /head>
< body>
< p> penggunaan HTML Selector dalam CSS < /p>
< /body>
< /html>
Pada contoh diatas dipergunakan tag HTML < p> sebagai selector dan setiap huruf yang berada diantara tag < p>
dan < /p> akan memiliki jenis font verdana sesuai dengan value atau nilai yang diberikan dalam property style tersebut.
Selector
Jika dalam HTML kita mengenal adanya tag-tag yang menyusun sebuah dokumen HTML, maka dalam CSS kita juga mengenalnya dengan sebutan selector. Selector adalah nama-nama yang diberikan untuk style-style yang berbeda baik itu style internal maupun eksternal. Dalam style tujuan, anda harus menentukan bagaimana tiap selector seharusnya bekerja yang dinamakan properties di dalam tanda { } (curly bracket) yang dapat memiliki nilai berupa font, warna dll, kemudian dalam body di halaman web anda, anda arahkan ke selector-selector ini untuk mengaktifkan style tersebut.
Karena CSS memiliki aturan tersendiri dalam penulisan sintaknya dalam CSS, dan penulisan sintak tersebut terbagi ke dalam tiga bagian yaitu : Selector, Property, dan Value. Sebagai penjelas coba perhatikan contoh berikut :
Selector {property: value;}Selector dalam CSS adalah elemen yang akan didefinisikan dalam style CSS, sedangkan elemen ini dapat berupa tag HTML maupun Class. Sedangkan Property dalam CSS adalah atribut yang berfungsi untuk mendefinisikan Selector, sedangkan Value adalah nilai atau harga dari sebuah Property. Sebagai contoh :
< html>
< head>
< style type="text/css">
B.besar {
color:red; font-size:15px; font-family:arial;
}
< /style>
< /head>
< body>
< b>ini adalah huruf besar dengan html
< b class="besar">ini adalah huruf besar dengan CSS
< /body>
< /html>Class Selector
Digunakan untuk menentukan style yang dapat digunakan tanpa menentukan lagi tag HTML sederhana. Penulisan class adalah dengan menggunakan tanda titik atau dot. Selain aturan penulisan diatas, CSS juga mengenal Class Selector dimana dalam elemen yang sama kita dapat menerapkan lebih dari satu style. Adapun contohnya adalah sebagai berikut
< html>
< head>
< title>Class Selector< /title>
< style type="text/CSS">
< !-- f.times {font-family: times;} f.verdana {font-family: verdana;} .courier {font-family: "courier";} -->
/style>
< /head>
< body>
< f class="times"> Ini adalah Contoh penggunaan class sebagai selector, setiap huruf memiliki huruf times new roman
Ini adalah Contoh penggunaan class sebagai selector, setiap huruf memiliki huruf verdana< /f>< br />
< f class="courier"> Ini adalah Contoh penggunaan class sebagai selector, setiap huruf memiliki huruf courier< /f>
< /body>
< /html>
Pada contoh diatas, tag f memiliki 2 class yang berbeda untuk memformat paragraf yaitu .times dan .verdana dikarenakan tag class .times dan .verdana adalah class yang dimiliki oleh tag f maka ia hanya dapat dikenakan pada elemen f saja. Lain halnya dengan class .courier, ia dapat dipergunakan oleh semua elemen tanpa harus menggunakan tag f di awal dan akhir elemen yang akan di format.
Nama untuk tiap class dapat berbeda-beda, Anda dibebaskan menentukan nama class sendiri, namun ada baiknya memilih nama dari tiap class yang mengacu kepada fungsi dari class tersebut. Hal ini ditujukan agar anda tidak bingung mempergunakan class pada saat menggabungkannya ke dalam tag HTML. Contoh :
< p class="blog"> Ini teks untuk paragraph pada blog < /p>
< p class="menukiri"> Ini teks untuk paragraph pada menu kiri < /p>Id Selector
ID selector digunakan untuk menentukan style yang berhubungan dengan objek-objek dengan sebuah ID yang unik. Berbeda dengan Class Selector yang dapat kita pergunakan pada berbagai tag, ID Selector ini memiliki sifat-sifat yang berbeda. ID selector hanya dapat dipergunakan pada satu elemen saja pada setiap halaman web yang kita buat. ID Selector menggunakan tag # (kres) sebelum menggunakan nama Selector. Adapun contohnya adalah sebagai berikut :
#helvetica {font-family: Helvetica;}
Dalam penerapannya pada tag HTML, Anda dapat menggunakan aribut < span> ataupun < div>, seperti terlihat pada contoh berikut :
< span id="helvetica">Ini adalah huruf helvetica< /span>
< div id=”helvetica”>Ini adalah huruf helvetica< /div>Adapun penulisan dalam dokumen dapat dituliskan seperti pada contoh berikut :
< html>
< head>
< title>ID Selector< /title>
< style type="text/CSS">
< !-- #times {font-family: times;} #verdana {font-family: verdana;} #courier {font-family: "courier";} -->
< /style>
< /head>
< body>
< div id="times"> Ini adalah Contoh penggunaan id sebagai
selector, setiap huruf memiliki huruf times new roman< /div><
br>
< div id="verdana"> Ini adalah Contoh penggunaan id sebagai
selector, setiap huruf memiliki huruf verdana< /div>< br>
< div id="courier"> Ini adalah Contoh penggunaan id sebagai selector, setiap huruf memiliki huruf courier< /div>
< /body>
< /html>Selain yang dijelaskan diatas, dalam CSS kita juga mengenal adanya Pewarisan (inheritance), Pseudo Classes, Pseudo-Element, dan Selectors-Kontekstual (Contextual Selector).
Pewarisan / Inheritance
Yang dimaksud pewarisan atau inheritance disini adalah satu kondisi dimana bagian-bagian HTML dalam dokumen kita yang kekurangan dalam spesifikasi aturan CSS dapat mengikuti atau dibuat menurut aturan CSS yang menutupinya. Setiap aturan yang tidak ada dalam format huruf yang dibuat dengan HTML atau ingin menggantikannya dengan aturan CSS, tetap akan mempengaruhi huruf yang ada didalam kurungan CSS.
< html>
< head>< title>inheritance< /title>
< style type="text/css">
B {background-color : green; color : white;}
< /style>
< /head>
< body>
< B>belajar membuat web dengan < fontsize="+1">< em>CSS< /em>< /font> sangatlah mudah. < br>
hanya dengan program notepad pun jadi.< /B>
< /body>
< /html>Jika dilihat dari contoh diatas dapat dilihat bahwa tag < B> dalam aturan CSS akan mendefinisikan warna font dan warna latar dari font sedangkan tag < B> dalam HTML bisa diartikan sebagai bold atau format untuk menebalkan huruf. Sedangkan tag < font> yang berada dalam lingkup CSS dapat menerapkan aturan HTML dasar akan tetapi tetap terpengaruh dengan kondisi warna dan tebalnya huruf dari aturan CSS yang melingkupinya. Cara ini dapat anda gunakan untuk dikombinasikan lebih lanjut dengan tag-tag lain agar sesuai dengan keperluan dalam dokumen anda.
Pseudo Classess
Pseudo classes dalam CSS dibuat tebal dalam selector-selector untuk menentukan sebuah statemen atau relasi selector, dan penulisannya hanya dipisahkan dengan sebuah tanda titik dua : diantara selector dan pseudo class. Adapun contoh format penulisannya adalah :
selector:pseudo class { property: value; }Banyak format CSS yang tidak didukung oleh kebanyakan browser, namun terdapat empat pseudo classes yang dapat digunakan secara aman ketika diaplikasikan kedalam hyperlink atau link, yaitu :
- link : untuk tampilan sebuah link yang belum dikunjungi.
- visited : untuk tampilan sebuah link ke halaman yang telah dikunjungi.
- active : untuk tampilan sebuah link yang sedang aktif (ketika di klik).
- hover : untuk tampilan sebuah link yang hover (ketika cursor melintas diatasnya).
a.budi:link {color:blue;}
a.budi:visited {color:purple;}
a.budi:active {color:red;}
a.budi:hover {text-decoration:none; color:blue; background-color:yellow;}
Anda dapat menggunakan hover pseudo class dengan elemen-elemen lain selain link.
Pseudo Element
Pseudo element dalam CSS ditempatkan dalam sebuah selector sama seperti pada pseudo classes, penulisannya akan seperti contoh berikut :
selector:pseudoelement {property: nilai;}Contoh setting huruf dan baris pertama :
Pseudo element pada huruf pertama di aplikasikan elemen dari huruf pertama dan baris pertama pada atas baris sebuah elemen. Anda dapat membuat huruf besar dan huruf tebal baris pertama pada paragraf dengan menggunakan perintah berikut :
p:first-letter {font-size:5px; float:left;}
p:first-line {font-weight:bold;}Before dan Ater
Pseudo element before dan after digunakan dengan property content untuk menempatkan isi dari sebuah elemen tanpa menyentuh kode HTML. Nilai dari property content ini dapat berupa open-quote, close-quote, no-open-quote, no-close-quote, berbagai string yang disertakan dalam tanda kutip atau berbagai image gambar menggunakan url(nama image) seperti contoh berikut :
blockquote:before {content: open-quote;}
blockquote:after {content: close-quote;}
li:before {content: "POW: "}
p:before {content: url(images/gambar.jpg)}Selector Kontekstual
Selektor Kontekstual dalam CSS hampir sama dengan pernyataan-pernyataan kondisional dimana deklarasi dalam Style-Sheet CSS yang ada akan berpengaruh jika menemui kondisi atau keadaan tertentu. Contoh dari selector kontekstual adalah :
< html>
< head>
< title>selector kontekstual < /title>
< style type="text/css">
b em {font-family: verdana; background: blue; color: white; }
< /style>
< /head>
< body>
< b>
belajar membuat web dengan < em>CSS< /em>sangatlah mudah < br>
< /b>
< em>hanya dengan program notepad pun jadi< /em>
< /body>
< /html>Dalam contoh diatas dapat dilihat bahwa dokumen web tersebut akan menerapkan style CSS tersebut pada dokumen yang berada dalam tag < em> (font verdana, warna latar biru dan font berwarna putih) dimana tag < em> tersebut berada di dalam tag < b> dan (bold/tebal), sedangkan tag < em> yang berada di luar tag < b> dan tag < /b> tidak akan terpengaruh dengan setting style tersebut atau hanya memiliki nilai < em> biasa atau huruf miring.
Shorthand CSS
Spesifikasi dalam CSS, dimana anda harus mengetikkkan aturan-aturan CSS ke dalam style kadang membuat kita merasa jemu jika harus menuliskan seluruh aturan-aturan yang panjang tersebut. Teknik seperti ini biasa disebut dengan Longhand Notation dimana seluruh aturan harus diketikkan tanpa adanya penyingkatan kata seperti ketika kita menulis sms ke teman kita.
Namun jika anda menggunakan teknik shorthand CSS dimana dengan menggunakan teknik ini memungkinkan anda untuk membuat berbagai style menggunakan sintaks yang lebih singkat yang dikenal dengan shorthand CSS atau Shorthand Notation. Shorthand CSS memungkinkan anda untuk menentukan nilai dari beberapa property sekaligus dengan menggunakan sebuah property tag, contoh adalah pada penggunaan property font yang memungkinkan anda untuk menentukan property font-style, font-variant, font-weight, font-size, line-height, dan font-family dalam sebuah baris sintak. Contoh :
< html>
< title>menggunakan shorthand CSS< /title>
< head>
< style>
H1 {
font-weight: bold;
font-size: 16pt;
line-height: 18pt;
font-family: Arial;
font-variant: normal;
font-style: normal;
font-stretch: normal;
font-size-adjust: none
}
< /style>
< /head>
< body>
< h1>huruf ini akan tebal dengan jenis huruf arial sebesar 16 point < /h1>
< /body>
< /html>Jika ditulis dalam shorthand CSS, tag diatas akan terlihat sama seperti :
H1 {font: bold 16pt/18pt Arial}
Sebagai perbandingan adalah pada tag H1 dibawah ini yang menggunakan sintak longhand CSS (Catatan bahwa property font-variant, font-stretch, font-size-adjust, dan font-style telah dibuat kedalam nilai default).
Dengan menggunakan shorthand CSS ini memungkinkan anda untuk menempatkan hanya beberapa nilai saja dari property yang kita inginkan dalam sebuah style. Penempatan property tersebut dalam dokumen web diwakili oleh nilai yang dipisahkan dengan spasi.
Sebagai contoh dalam menyingkat penulisan pembuatan layout seperti margin, padding dan border-width dengan Shorthand CSS kita dapat menjadikan satu ke dalam margin-top-width, margin-right-width, margin-bottom-width dan lain sebagainya dalam susunan property seperti top, right, bottom dan left. Seperti dalam contoh berikut :
p {border-top-width: 1px; border-right-width: 5px; border-bottom-width: 10px; border-left-width: 20px; }Dapat dibuat menjadi lebih singkat dengan mengunakan shorthand notation sehingga akan menjadi :
p {border-width: 1px 5px 10px 20px; color: red; }
Kemudian untuk property border-width, border-color dan border-style dapat juga dijadikan satu menjadi :
p {border: 1px red solid;}Cara ini dapat juga di aplikasikan untuk border-top, border-right dan sebagainya dengan hanya menetapkan dua nilai (seperti margin: 1em 10em;), dimana nilai pertama akan menjadi nilai untuk posisi atas dan posisi bawah, kemudian nilai kedua akan menjadi nilai dari posisi kiri dan kanan. Property yang berhubungan dengan font juga dapat dijadikan satu dengan mengunakan property font seperti dalam contoh berikut ini dimana nilai ‘/1.5′ adalah mengacu pada nilai untuk line-height :
p {font: italic bold 1em/1.5 courier;}Jika diterapkan dalam dokumen HTML maka akan menjadi :
< html>
< title>menggunakan shorthand CSS< /title>
< head>
< style>
body {border: 1px red solid;}
p {font: italic bold 1em/1.5 courier;}
H1 {font: bold 16pt/18pt Arial}
< /style>
< /head>
< body>
< p>huruf ini akan tebal dan miring dengan line height 1,5< /p>
< h1>huruf ini akan tebal dengan jenis huruf arial sebesar 16 point < /h1>
< /body>
< /html>Ketika ditulis menggunakan shorthand notation, nilai lain akan diabaikan secara otomatis dan menetapkan nilai default untuk nilai yang diabaikan tersebut. Jika anda memiliki style-style yang ditentukan dalam lebih dari satu lokasi sebagai contoh adalah style CSS yang diikutkan dalam halaman HTML dan style yang diimport dari external style sheet menggunakan sintaks CSS shorthand dan longhand. Sebaiknya anda berhati-hati jika anda mengabaikan property tersebut karena jika terdapat aturan CSS yang berlawanan maka akan dapat mengakibatkan adanya property yang bertumbuk sehingga akan merusak tampilan yang dibuat.
Terkait dengan Mengenal Sistem Kerja Cascading Style Sheet (CSS)
Mengubah Teks Website dengan Google Font
Tampilan website biasanya memiliki jenis huruf/font yang standar karena halaman web yang ditampilkan dalam seluruh browser memiliki tampilan dengan huruf/font yang berbeda tergantung font yang ...Membuat Efek Transisi Pada Tombol dengan CSS
Seperti yang telah kita ketahui bersama bahwa sebuah tombol/hyperlink memiliki tampilan standar (biasanya berwarna biru dengan garis biru dibawahnya/underscore). Dan ketika mouse anda melintas diatas ...Mengganti Logo di Halaman Login Admin dari Functions
Dalam tutorial sebelumnya tentang Mengganti Logo di Halaman Login Admin WordPress 3.5.1 telah dijelaskan tentang cara mengganti tampilan logo pada halaman login admin. Namun dikarenakan ...PHP Database Framework Terbaik
Dahulu kala sebelum ditemukannya database framework, pekerjaan membuat sebuah database dengan menggunakan PHP untuk sebuah website merupakan sebuah pekerjaan yang cukup melelahkan dan menyita
HTML adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet.
perintah-perintah HTML :
<H1> Sampai <H6>
fungsi : untuk membuat (memilih) ukuran teks.
Sintak : <H1> </H1>
Contoh
<HTML>
<HEAD><TITLE>Contoh Heading</TITLE></HEAD>
<BODY>
<H1> Teks dengan Heading 1</H1>
<H2> Teks dengan Heading 2</H2>
<H3> Teks dengan Heading 3</H3>
<H4> Teks dengan Heading 4</H4>
<H5> Teks dengan Heading 5</H5>
<H6> Teks dengan Heading 6</H6>
</BODY>
</HTML>
<HR>
Perintah ini digunakan untuk membuat garis horizontal penuh layar
Sintaks : <HR>
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<HR> Kalimat ini diapit oleh 2 buah garis<HR>
</BODY>
</HTML>
<I>
Perintah ini digunakan untuk membuat teks miring.
Sintaks : <I> </I>
Contoh
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<I> Selamat Datang Ke Websiteku</I>
</BODY>
</HTML>
<B>
Perintah ini digunakan untuk membuat teks tebal.
Sintaks : <B> </B>
Contoh
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<B> Selamat Datang Ke Websiteku</B>
</BODY>
</HTML>
<U>
Perintah ini digunakan untuk membuat teks bergaris bawah.
Sintaks : <U> </U>
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<U> Selamat Datang Ke Websiteku</U>
<U><B> Selamat Datang Ke Websiteku</U></B>
</BODY>
</HTML>
<CENTER>
Perintah ini untuk membuat teks ke tengah layar.
Sintaks : <CENTER> </CENTER>
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<H1><CENTER> Selamat Datang Ke Websiteku</CENTER></H1>
</BODY>
</HTML>
ALIGN
Digunakan untuk membuat teks rata kiri, tengah, kanan atau rata kanan dan kiri.
Sintaks :
<P ALIGN=right> → Rata Kanan
<P ALIGN=left> → Rata Kiri
<P ALIGN=center> → Rata Tengah
<P ALIGN=justify> → Rata Kanan dan Kiri
atau
<H ALIGN=right>
<H ALIGN=left>
<H ALIGN=center>
<H ALIGN=justify>
Contoh pemakaian :
<H2 ALIGN=center>SELAMAT DATANG </H2>
<BR> (Line Break)
Perintah ini digunakan untuk memasukan fungsi Enter. Sebagai contoh, jika perintah <BR> diberikan di akhir baris, maka kalimat berikutnya akan dicetak pada baris berikutnya.
<!–
Perintah untuk membuat KOMENTAR. Semua teks atau perintah yang diapit perintah ini tidak akan dijalankan. Ini hanya komentar untuk program.
Sintaks : <!– –>
Contoh : <!—Ini adalah contoh komentar –>
<SMALL>
Perintah untuk membuat teks berukuran kecil.
<BIG>
Perintah untuk membuat teks berukuran besar
<P> (Paragraph)
Perintah ini digunakan untuk memisahkan paragraph yang satu dengan paragraph yang lain.
Sintaks : <P> </P>
<DD>
Perintah ini digunakan untuk membuat teks atau sebuah paragraph agak masuk ke dalam.
Sintaks : <DD>
BASEFONT
Perintah ini digunakan untuk mengubah ukuran font.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<BASEFONT SIZE=6>
Teks dengan ukuran 6 pt<BR>
<B>Teks dengan ukuran 6 pt dan tebal</B>
<BASEFONT SIZE=10>
<BR>
Teks dengan ukuran 10 pt
</BODY>
</HTML>
FONT
Juga untuk mengubah ukuran font, tetapi angka yang terdapat dalam SIZE yang merupkan ukuran font harus diberi tanda kutip.
FACE
Untuk mengubah jenis font
Contoh :
<HTML>
<HEAD><TITLE> </TITLE>
</HEAD>
<BODY>
<FONT SIZE =”6” FACE=”Times New Roman”>
Teks dengan jenis font Times New Roman.
<FONT SIZE =”6” FACE=”Arial”>
Teks dengan jenis font Arial.
</BODY>
</HTML>
<SUP>
Perintah ini digunakan untuk membuat cetak naik suatu teks.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE>
</HEAD>
<BODY>
Kami adalah yang pertama : 1<SUP>st</SUP> in the world.
</BODY>
</HTML>
<SUB>
Perintah ini digunakan untuk membuat cetak turun suatu teks.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
H<SUB>2</SUB>O (disebut air(
</BODY>
</HTML>
<UL>
Perintah <UL> (Unordered List) adalah perintah untuk membuat daftar (list).
<LI>
Perintah <LI> (List Item) adalah perintah untuk membuat daftar (list)
CATATAN : Perintah <LI> harus berada dalam perintah OL, UL, DIR, MENU.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE>
</HEAD>
<BODY>
<UL>
<LI>
<H2>JAWA TIMUR</H2>
<UL>
<LI>SURABAYA</LI>
<LI>MALANG</LI>
<LI>GRESIK</LI>
</UL>
</LI>
<BR>
<LI>
<H2>JAWA BARAT</H2>
<UL>
<LI>BANDUNG</LI>
<LI>SUKABUMI</LI>
<LI>BOGOR</LI>
</UL>
</LI>
</BODY>
</HTML>
BODY
<BODY … </BODY>
Perintah BODY adalah perintah untuk membuat warna latar belakang pada layar, mengubah warna link, mengubah warna dasar link, menampilkan pesan ketika halaman ditutup, dan lain-lain sesuai dengan atribut yang diberikan. Sedangkan BODY memiliki 8 atribut, antara lain :
Contoh :
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000” LINK=”#0000FF” VLINK=”#800080”>
<BODY ONUNLOAD=”window.alert(‘Terima kasih!’)”>
INPUT
<INPUT>
Adalah perintah untuk meminta memasukan (input) dari pengunjung, sedangkan INPUT memiliki cukup banyak atribut, antara lain:
Contoh :
Program 1
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p> <label accesskey=u>Nama Anda: <input type=”text” name=”username” size=”20″ maxlength=”30″></label></p>
<p> <label accesskey=p>Password: <input type=”password” name=”pw” size=”20″ maxlength=”20″></label></p>
</BODY>
</HTML>
Program 2
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p> Silahkan pilih jenis pembayaran Anda :</p>
<p><label accesskey=c><input type=”radio” name=”jenis pembayaran” value=”master card” checked>Master card </label><br>
<p><label accesskey=d><input type=”radio” name=”jenis pembayaran” value=”visa card” checked>Visa card </label><br>
<p><label accesskey=m><input type=”radio” name=”jenis pembayaran” value=”wesel pos” checked>Wesel pos </label><br>
<p><label accesskey=s><input type=”checkbox” name=”kirim” value=”yes” checked>Kirim vie e-mail </label><br>
</BODY>
</HTML>
FORM
<FORM> </FORM>
Perintah FORM adalah suatu metode untuk membuat format input seperti formulir, dan terdiri dari beberapa atribut:
Contoh :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<form>
<p>
1:<INPUT type=”radio” NAME=”radio” value=”Anda Memilih Nomor ” onclick=”alert(Value)”>
2:<INPUT type=”radio” NAME=”radio” value=”Anda Memilih Nomor ” onclick=”alert(Value)”>
3:<INPUT type=”radio” NAME=”radio” value=”Anda Memilih Nomor ” onclick=”alert(Value)”>
</form>
</BODY>
</HTML>
LABEL
<LABEL> </LABEL>
adalah suatu perintah untuk membuat keterangan field (kotak input) dalam pembuatan form, dan umumnya digunakan dengan perintah INPUT. Sedangkan LABEL terdiri dari beberapa atribut :
Contoh :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p>
<label accesskey=U>Nama Anda :
<input type=”text” name=”username” size=”20″ maxlength=”15″></label>
</p>
<p>
<label accesskey=P>Password :
<input type=”password” name=”pw” size=”20″ maxlength=”20″></label>
</p>
</BODY>
</HTML>
TEXTAREA
<TEXTAREA> </TEXTAREA>
adalah suatu perintah untuk membuat pengunjung dapat mengetik sekumpulan teks dalam sebuah kotak. Atribut yang dapat digunakan dengan perintah TEXTAREA adalah sebagai berikut :
Contoh :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p>
<label accesskey=C>
Ketik pesan Anda dalam kotak di bawah ini : <br>
<textarea name=”komentar” cols=”50″ rows=”8″> </textarea>
</label>
</p>
</BODY>
</HTML>
perintah-perintah HTML :
<H1> Sampai <H6>
fungsi : untuk membuat (memilih) ukuran teks.
Sintak : <H1> </H1>
Contoh
<HTML>
<HEAD><TITLE>Contoh Heading</TITLE></HEAD>
<BODY>
<H1> Teks dengan Heading 1</H1>
<H2> Teks dengan Heading 2</H2>
<H3> Teks dengan Heading 3</H3>
<H4> Teks dengan Heading 4</H4>
<H5> Teks dengan Heading 5</H5>
<H6> Teks dengan Heading 6</H6>
</BODY>
</HTML>
<HR>
Perintah ini digunakan untuk membuat garis horizontal penuh layar
Sintaks : <HR>
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<HR> Kalimat ini diapit oleh 2 buah garis<HR>
</BODY>
</HTML>
<I>
Perintah ini digunakan untuk membuat teks miring.
Sintaks : <I> </I>
Contoh
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<I> Selamat Datang Ke Websiteku</I>
</BODY>
</HTML>
<B>
Perintah ini digunakan untuk membuat teks tebal.
Sintaks : <B> </B>
Contoh
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<B> Selamat Datang Ke Websiteku</B>
</BODY>
</HTML>
<U>
Perintah ini digunakan untuk membuat teks bergaris bawah.
Sintaks : <U> </U>
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<U> Selamat Datang Ke Websiteku</U>
<U><B> Selamat Datang Ke Websiteku</U></B>
</BODY>
</HTML>
<CENTER>
Perintah ini untuk membuat teks ke tengah layar.
Sintaks : <CENTER> </CENTER>
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<H1><CENTER> Selamat Datang Ke Websiteku</CENTER></H1>
</BODY>
</HTML>
ALIGN
Digunakan untuk membuat teks rata kiri, tengah, kanan atau rata kanan dan kiri.
Sintaks :
<P ALIGN=right> → Rata Kanan
<P ALIGN=left> → Rata Kiri
<P ALIGN=center> → Rata Tengah
<P ALIGN=justify> → Rata Kanan dan Kiri
atau
<H ALIGN=right>
<H ALIGN=left>
<H ALIGN=center>
<H ALIGN=justify>
Contoh pemakaian :
<H2 ALIGN=center>SELAMAT DATANG </H2>
<BR> (Line Break)
Perintah ini digunakan untuk memasukan fungsi Enter. Sebagai contoh, jika perintah <BR> diberikan di akhir baris, maka kalimat berikutnya akan dicetak pada baris berikutnya.
<!–
Perintah untuk membuat KOMENTAR. Semua teks atau perintah yang diapit perintah ini tidak akan dijalankan. Ini hanya komentar untuk program.
Sintaks : <!– –>
Contoh : <!—Ini adalah contoh komentar –>
<SMALL>
Perintah untuk membuat teks berukuran kecil.
<BIG>
Perintah untuk membuat teks berukuran besar
<P> (Paragraph)
Perintah ini digunakan untuk memisahkan paragraph yang satu dengan paragraph yang lain.
Sintaks : <P> </P>
<DD>
Perintah ini digunakan untuk membuat teks atau sebuah paragraph agak masuk ke dalam.
Sintaks : <DD>
BASEFONT
Perintah ini digunakan untuk mengubah ukuran font.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
<BASEFONT SIZE=6>
Teks dengan ukuran 6 pt<BR>
<B>Teks dengan ukuran 6 pt dan tebal</B>
<BASEFONT SIZE=10>
<BR>
Teks dengan ukuran 10 pt
</BODY>
</HTML>
FONT
Juga untuk mengubah ukuran font, tetapi angka yang terdapat dalam SIZE yang merupkan ukuran font harus diberi tanda kutip.
FACE
Untuk mengubah jenis font
Contoh :
<HTML>
<HEAD><TITLE> </TITLE>
</HEAD>
<BODY>
<FONT SIZE =”6” FACE=”Times New Roman”>
Teks dengan jenis font Times New Roman.
<FONT SIZE =”6” FACE=”Arial”>
Teks dengan jenis font Arial.
</BODY>
</HTML>
<SUP>
Perintah ini digunakan untuk membuat cetak naik suatu teks.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE>
</HEAD>
<BODY>
Kami adalah yang pertama : 1<SUP>st</SUP> in the world.
</BODY>
</HTML>
<SUB>
Perintah ini digunakan untuk membuat cetak turun suatu teks.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE></HEAD>
<BODY>
H<SUB>2</SUB>O (disebut air(
</BODY>
</HTML>
<UL>
Perintah <UL> (Unordered List) adalah perintah untuk membuat daftar (list).
<LI>
Perintah <LI> (List Item) adalah perintah untuk membuat daftar (list)
CATATAN : Perintah <LI> harus berada dalam perintah OL, UL, DIR, MENU.
Contoh :
<HTML>
<HEAD><TITLE> </TITLE>
</HEAD>
<BODY>
<UL>
<LI>
<H2>JAWA TIMUR</H2>
<UL>
<LI>SURABAYA</LI>
<LI>MALANG</LI>
<LI>GRESIK</LI>
</UL>
</LI>
<BR>
<LI>
<H2>JAWA BARAT</H2>
<UL>
<LI>BANDUNG</LI>
<LI>SUKABUMI</LI>
<LI>BOGOR</LI>
</UL>
</LI>
</BODY>
</HTML>
BODY
<BODY … </BODY>
Perintah BODY adalah perintah untuk membuat warna latar belakang pada layar, mengubah warna link, mengubah warna dasar link, menampilkan pesan ketika halaman ditutup, dan lain-lain sesuai dengan atribut yang diberikan. Sedangkan BODY memiliki 8 atribut, antara lain :
| TEXT=warna | Untuk menentukan warna teks. |
| BGCOLOR=warna | Untuk mengubah warna dasar layar (halaman). |
| BACKGROUND=URL | Untuk mengatur warna latar belakang gambar. |
| LINK=warna | Untuk menentukan warna link. |
| ALINK=warna | Untuk menentukan warna link yang sedang dipilih. |
| VLINK=warna | Untuk menentukan warna link yang sudah dikunjungi. |
| ONLOAD=string | Perintah yang akan dilaksanakan ketika halaman Website selesai di Download |
| ONUNLOAD=string | Perintah yang akan dilaksanakan ketika halaman Website ditutup. |
Contoh :
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000” LINK=”#0000FF” VLINK=”#800080”>
<BODY ONUNLOAD=”window.alert(‘Terima kasih!’)”>
INPUT
<INPUT>
Adalah perintah untuk meminta memasukan (input) dari pengunjung, sedangkan INPUT memiliki cukup banyak atribut, antara lain:
- TYPE=[text | password | checkbox | radio | submit | reset | file | hidden | image | button] (jenis input)
- NAME=string (kunci dalam form submit)
- VALUE=string (nilai dari input)
- CHECKED (tombol check radio atau checkbox)
- SIZE=number(panjang kotak teks)
- MAXLENGHT=number (panjang karakter)
- SCR=URL (lokasi URL atau gambar)
- ALT=string (keterangan untuk gambar)
- ALIGN=[top | middle | bottom | left | right] (pengaturan teks atau gambar)
- DISABLED (menyembunyikan elemen)
- READONLY (mencegah perubahan)
- ACCEPT=string (media untuk upload file)
- ACCESSKEY=character (tombol shortcut)
- TABINDEX=number (posisi tab)
- ONFOCUS=string (kotak teks yang menerima fokus / kursor)
- ONBLUR=string (kotak teks yang ditinggalkan focus / kursor)
- ONSELECT=string (teks yang dipilih)
- ONCHANGE=string (nilai yang akan diganti)
- ONCLICK=string (perintah yang akan dilaksanakan apabila tombol di klik)
Contoh :
Program 1
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p> <label accesskey=u>Nama Anda: <input type=”text” name=”username” size=”20″ maxlength=”30″></label></p>
<p> <label accesskey=p>Password: <input type=”password” name=”pw” size=”20″ maxlength=”20″></label></p>
</BODY>
</HTML>
Program 2
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p> Silahkan pilih jenis pembayaran Anda :</p>
<p><label accesskey=c><input type=”radio” name=”jenis pembayaran” value=”master card” checked>Master card </label><br>
<p><label accesskey=d><input type=”radio” name=”jenis pembayaran” value=”visa card” checked>Visa card </label><br>
<p><label accesskey=m><input type=”radio” name=”jenis pembayaran” value=”wesel pos” checked>Wesel pos </label><br>
<p><label accesskey=s><input type=”checkbox” name=”kirim” value=”yes” checked>Kirim vie e-mail </label><br>
</BODY>
</HTML>
FORM
<FORM> </FORM>
Perintah FORM adalah suatu metode untuk membuat format input seperti formulir, dan terdiri dari beberapa atribut:
| ACTION=URL | Penanganan form |
| METHOD=[get | post] | Metode HTTP untuk submit form. |
| ENCTYPE=string | Tipe isi submit form. |
| TARGET=string | Target berupa jendela atau frame. |
| ONSUBMIT=string | From yang sudah di-Submit. |
| ONRESET=string | Form yang di-reset. |
Contoh :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<form>
<p>
1:<INPUT type=”radio” NAME=”radio” value=”Anda Memilih Nomor ” onclick=”alert(Value)”>
2:<INPUT type=”radio” NAME=”radio” value=”Anda Memilih Nomor ” onclick=”alert(Value)”>
3:<INPUT type=”radio” NAME=”radio” value=”Anda Memilih Nomor ” onclick=”alert(Value)”>
</form>
</BODY>
</HTML>
LABEL
<LABEL> </LABEL>
adalah suatu perintah untuk membuat keterangan field (kotak input) dalam pembuatan form, dan umumnya digunakan dengan perintah INPUT. Sedangkan LABEL terdiri dari beberapa atribut :
| ACCESSKEY=character | Tombol shortcut. |
| ONFOCUS=script | Elemen yang menerima fokus (kursor) |
| ONBLUR=script | Elemen yang ditinggalkan fokus (kursor). |
Contoh :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p>
<label accesskey=U>Nama Anda :
<input type=”text” name=”username” size=”20″ maxlength=”15″></label>
</p>
<p>
<label accesskey=P>Password :
<input type=”password” name=”pw” size=”20″ maxlength=”20″></label>
</p>
</BODY>
</HTML>
TEXTAREA
<TEXTAREA> </TEXTAREA>
adalah suatu perintah untuk membuat pengunjung dapat mengetik sekumpulan teks dalam sebuah kotak. Atribut yang dapat digunakan dengan perintah TEXTAREA adalah sebagai berikut :
- NAME=string (kunci untuk submit form)
- ROW=number (jumlah baris)
- COLS=number (jumlah kolom)
- DISABLE=menyembunyikan elemen
- READONLY=mencegah perubahan
- ACCESSKEY=character (tombol shortcut)
- TABINDEX=number (posisi tab)
- ONFOCUS=string (kotak teks yang menerima fokus/kursor)
- ONBLUR=string (kotak teks yang ditinggalkan focus/kursor)
- ONSELECT=string (teks yang dipilih)
- ONCHANGE=string (nilai yang akan diganti)
Contoh :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000FF” VLINK=”#800080″>
<p>
<label accesskey=C>
Ketik pesan Anda dalam kotak di bawah ini : <br>
<textarea name=”komentar” cols=”50″ rows=”8″> </textarea>
</label>
</p>
</BODY>
</HTML>
Langganan:
Postingan (Atom)